什么是响应式网站?
发布时间:2022-06-02
1、根据维基百科及其参考资料,响应式界面理论上可以适应不同的设备。描述响应式界面最著名的短语之一是“内容就像水”,翻译成中文就是“如果屏幕是一个容器,内容就像水”。为什么要设计响应式界面,为什么要用老式的方式为主流设计特殊版本?为什么要费劲去统一所有的设备呢?即使在PC或Mac用户中,也只有一半的人使用全屏浏览器,而且很难判断其他人使用的是哪种类型的浏览器。桌面、投影、电视、笔记本、手机、平板、手表、VR……智能设备正在崛起,“主流设备”的概念正在消失;屏幕分辨率正在迅速发展,同样的图像在不同的设备上看起来会有很大的不同。鼠标、触摸屏、笔、相机手势……不可预测的操纵正在出现。1:四层响应接口相同的页面在不同的尺寸和比例下看起来应该是舒适的;2: 同一页面在不同分辨率下看起来应该是合理的;3:不同操作模式(如鼠标、触摸屏)下的同一页面体验要统一;4:同一页面上不同类型的设备(手机、平板、电脑),交互习惯要一致。5:响应式接口的基本规则可伸缩的内容块:内容块可以自动调整到一定程度,以确保整个页面填充。

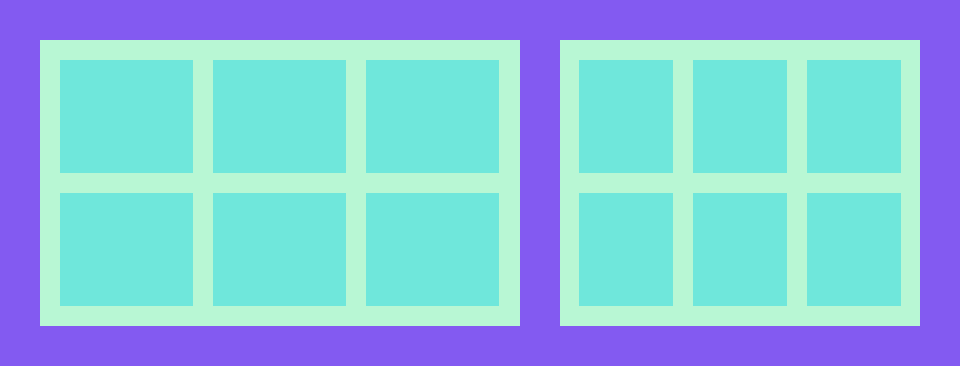
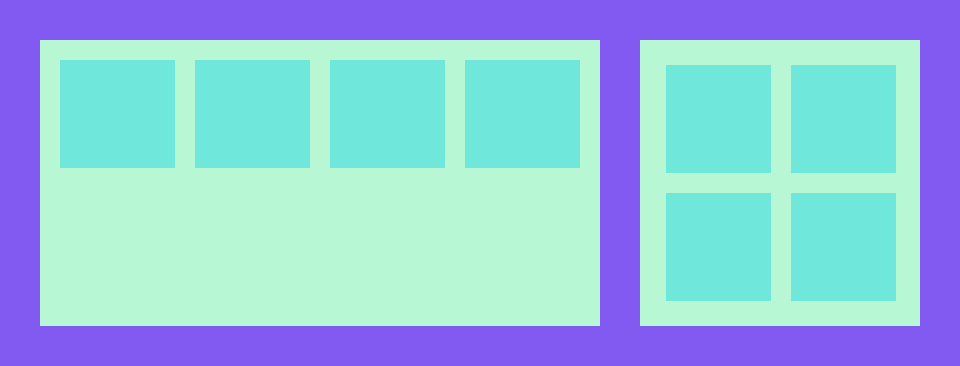
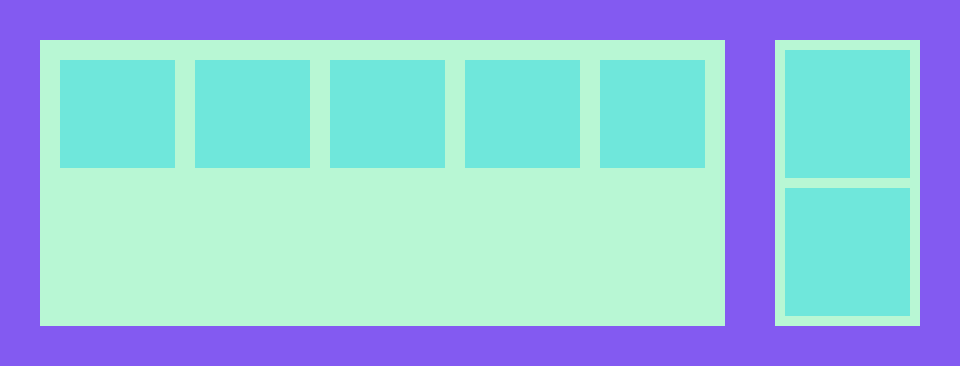
2、自由排列内容块:当页面大小变化较大时,可减少/增加排列列数

3.适合页面大小的页边距:当页面大小变化较大时,块的页边距也应该改变

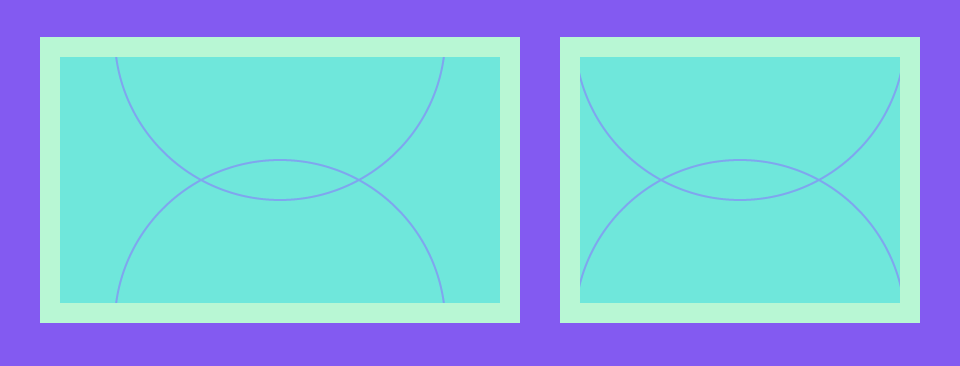
4、能适应图片的比例:对于常用的宽度进行调整,图片在隐藏部分的两边,仍然保持美观可用

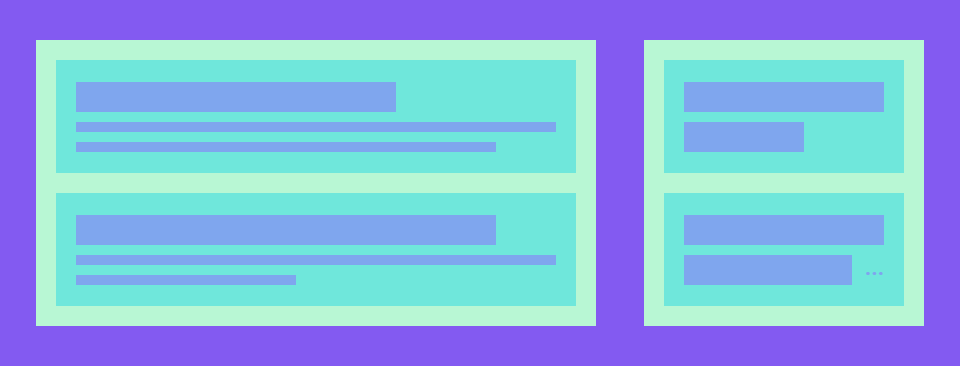
5、能自动隐藏/部分显示的内容:如电脑上显示的一大段描述文字,在手机上只能少量显示或全部隐藏

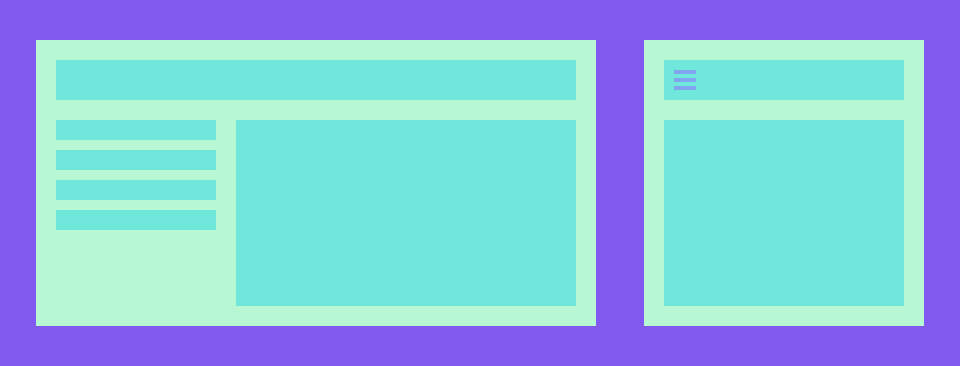
6. 自折叠导航和菜单:根据页面大小展开或折叠

7. 放弃以像素作为大小单位:使用DP大小等方法确保页面在分辨率差异很大的设备上看起来相同。还要求图像应比预期的大,以适应高分辨率屏幕。否则,像这样的事情会发生在我的Photoshop:

上一篇 > SEO专家:其在2022年的重要性
最新资讯